How to deploy an ASP.NET website on the IIS Server
The following article uses options that are available starting with the Professional edition and project type.
This tutorial will present the required steps to deploy a website to IIS
using Advanced Installer. IIS stands for Internet Information Services and is a web server created to host
websites and web applications that use Microsoft technologies. So let's suppose you want to
create a package for an ASP.NET website supported by the Windows Server.
For this, you
can follow these steps:
1. Adding your website resources
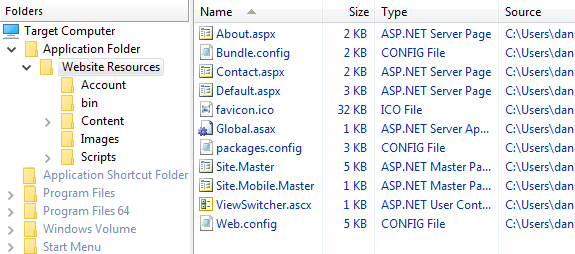
The first step to create the installation package is to add the website resources in the Files and Folders page. The website resources are the one obtained after the website has been published from the Visual Studio IDE.
Because the content of this folder might change during the development process certain files must be included or excluded in the Advanced Installer project, making it difficult to track these changes. You can automate this step by using the folder synchronization feature from Advanced Installer. Aditional information about how synchronized folders work is available in the Working with Synchronized Folders article.
In the Application Folder view from the Files and Folders
page, you can create a regular folder. You can synchronize
this folder with the content of the directory where your website has been deployed. After
this step, your project's Files and Folders view should look as follows:

2. Create the Application Pool
It's good practice to make sure that your websites will run under their application pool; using the Default App Pool might prevent websites from running as expected. To create an application pool for the website, you can use the toolbar button from the IIS view.
In the Basic Pool Settings tab, you can target the .NET Framework CLR version, in our current case, v4.0.
3. Create the website on the IIS page
Since the content of the website has been added to the project, it is time to
create the website. In the IIS view, you can create a new website
using the toolbar button. When prompted, please select the
previously created folder from the Application Folder view as the website's
physical folder. The website should look like this: 
In the ASP.NET tab of the website, you should select the ASP.NET version that the web application will use. As a good practice, you can also enable the Prefer 64-bit version (if available) option.
Next, we need to enable the Use installed application pool option from the Application Pool tab and select the previously created pool.
Another necessary step to get everything working is to add the Default.aspx document in the Default Document tab of the website. Just create a new document using the button and name it Default.aspx.
In our case, we are publishing an ASP.NET website, but should you deploy a website created in PHP then you would
need to create index.php document instead of Default.aspx.
4. Enabling the required IIS Windows Features
Starting with Windows Vista, IIS comes out of the box as a set of optional Windows Features.
All we have to do is enable the IIS features using a Windows Feature Bundle. To do this, we simply use the from the Prerequisites view of Advanced Installer. We can select the Target Operating Systems for the windows feature, according to our scenario.
For our particular scenario, we will select only the Default Document
feature. Please use the right top filter to search for the Default Document Windows Feature:
When a new website is created in the Advanced Installer project, an IIS launch condition is
automatically enabled in the Software tab
from the Launch Condition page. Since we made sure that
IIS is enabled on the target machine, via Windows Features, it is safe to remove the
software launch condition.
5. Launch the website at the end of the installation process
If your scenario requires launching the website in a browser at the end of the
installation process, you can use the predefined Open URL custom action as a custom action with a
sequence:
You can find a small sample Advanced Installer project implementing the above
functionality here.